picker的数据来源为动态获取时,数据无法正常渲染!因为方法不对,所以坑大了!深刻地体会到'业不精,我之过',谨以此文,深刻地记录一下踩坑及爬坑的整个过程,以便日后不再入坑,也给后来者提供一下参考
什么是
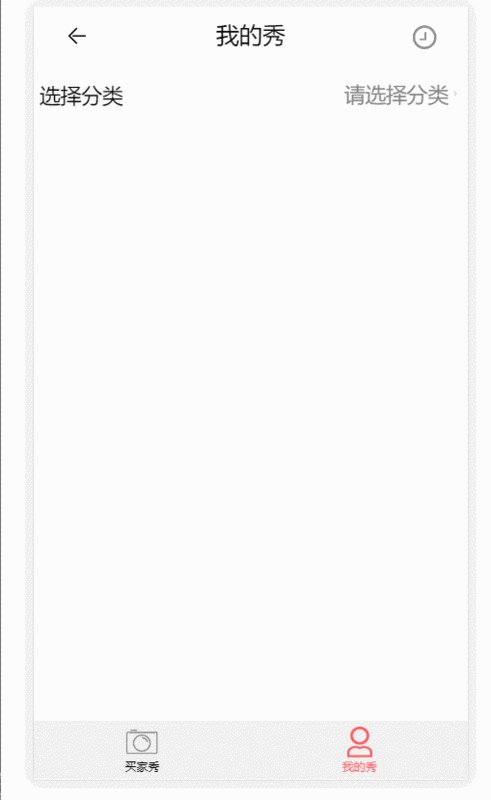
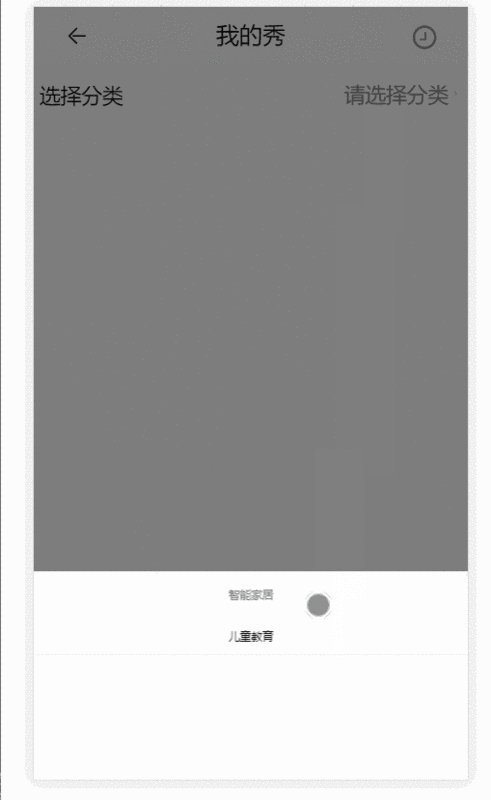
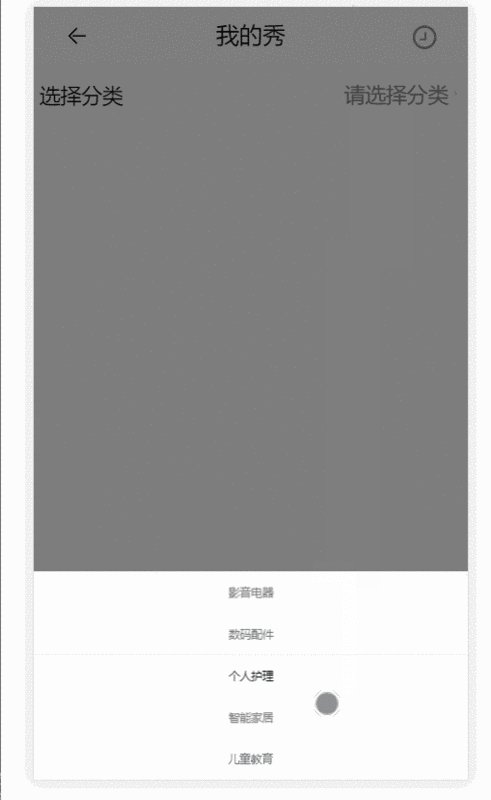
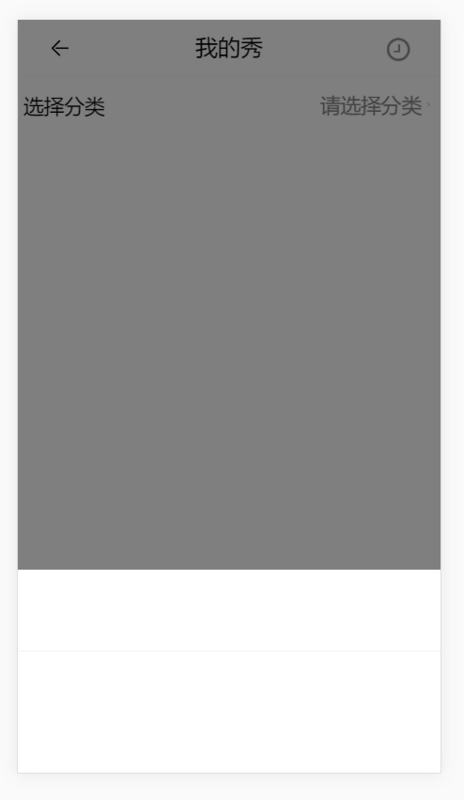
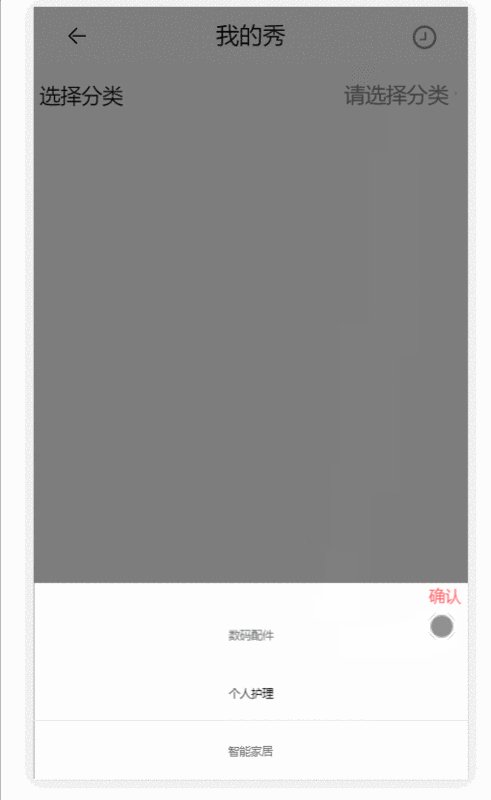
是mint-ui中的一个选择器组件,支持多 slot 联动。结合popup可以实现下拉菜单弹层化,如图:

怎么用
这里不具体表述,mint-ui文档和源码案例说得都很详细,这里详细说下这次遇到的问题
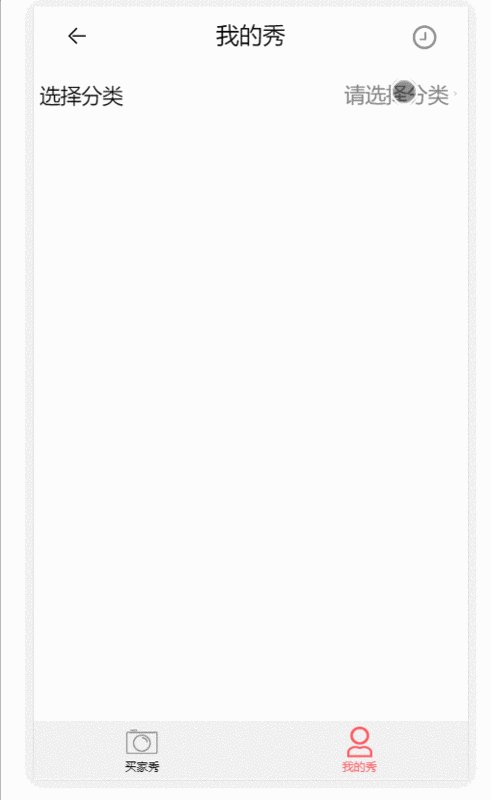
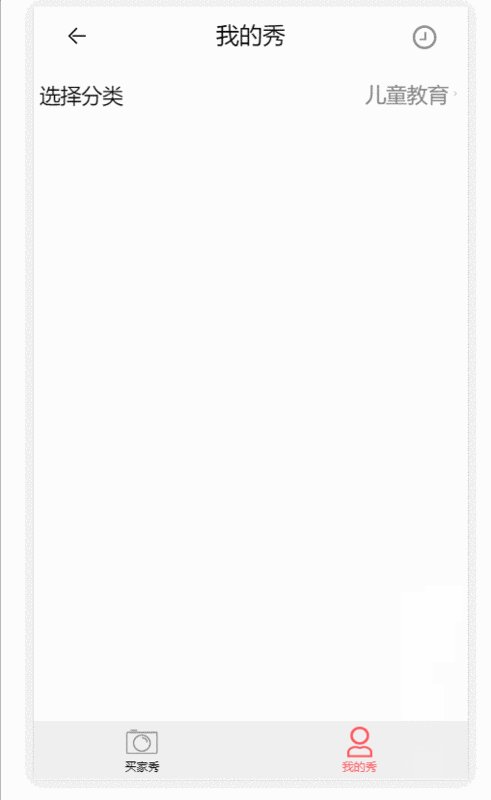
// 引入 一般在main.js中全局引用并use,也可以局部引用如:import { Picker } from 'mint-ui'import MintUI from 'mint-ui'Vue.use(MintUI)// template部分,结合popup { {currentTags?currentTags.cName: '请选择分类'}} // 此处slots为动态传入的值,通过computed来处理,数据通过vuex管理,由于数据为对象数组,需设置 value-key 属性来指定显示的字段名 // scriptimport { mapState, mapMutations } from 'vuex'export default { name: 'myshow', data () { return { popupVisible: false, dateSlots: [ // 当slots这样定义时,因为tagList是通过api异步请求的,无法正常渲染,出现下图空白 /* { flex: 1, values: this.$store.state.tagList, className: 'slot1', textAlign: 'center' } */ ], currentTags: {} } }, created () { this.$store.dispatch('getTags') // 数据需在create生命周期中设定,否则picker中无法获取 }, computed: { ...mapState([ 'tagList' ]), dataList () { let dateSlots = [ { flex: 1, values: this.tagList, className: 'slot1', textAlign: 'center' } ]; return dateSlots } }, methods: { ...mapMutations([ 'GET_TAGS' ]), onDateChange (picker, values) { console.log(picker) console.log(values) } }}

几个注意点
1、官方文档中说明的"对应 slot 的备选值数组若为对象数组,则需在 mt-picker 标签上设置 value-key 属性来指定显示的字段名",
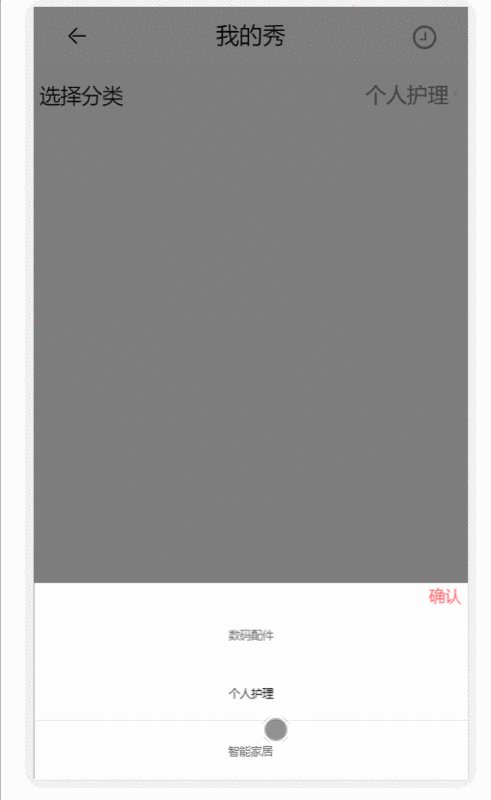
2、picker的slot动态数据的问题,在create生命周期获取值,通过computed处理值,直接绑定到组件上3、上面代码,onchange事件会自动执行,如下图,处理方案:掉onchange事件,在mint-picker中设置showToolbar添加确认按钮,给按钮加事件,具体可参考
处理之后的代码
// picker去掉onchange事件监听,设置show-toolbar// methods中去掉onDateChange,新增handleConfirm处理当前选中和取消popup模态框 handleConfirm () { this.currentTags = this.$refs.picker.getValues()[0] this.popupVisible = false} 确认

参考链接
后记
此猿水平有限,欢迎拍砖指正!
作为入门级菜逼,我感觉遇到问题第一时间google一下或者直接翻github的issue,因为此时大牛或许在拯救世界压根没空解答如此"低级趣味"的问题。茫茫前端路无绝期,后会有期!
本作品采用 进行许可 。